Websites - Educate, sell and grow through your website.
We create websites that are both functional and energising - providing users with a holistic experience that will make them want to take action.
Website Strategy
A brilliant website is more than just design and code. It's a whole spectrum of principles, concepts and goals that can only be achieved with a solid gameplan.
Sitemap
Websites with lots of content can be tricky to structure. We'll help plan out your information architecture, content hierarhy and templates.
Target Audience
A website's design depends entirely on who it's for. We'll help answer questions around demographics, which browsers we need to support and more.
Look and Feel
Building on your brand guidelines, we'll assist you in figuring out what your site should look like, by what inspires you and what should we avoid.
Analytics
We'll help you sort out your analytics setup, defining where you get your data from, creating the pipelines and architecting the schemas.
Goals
The success of a website is defined by it's goals. Where are we sending users? What's the call to action? How do we streamline this flow?
Integrations
We'll help connect your website with the rest of the internet, exploring how we can use third-party services, APIs and social media.
Internationalisation
For websites that need to operate globally, we'll help you plan out what languages, codes and currencies you need to support.
User Journeys
The journey is more important than the destination... right? Regardless, we'll help architect how your audience moves through the site.
Tooling
To make your site more robust, we'll assist in planning out what tools you want to use for bug reporting, customer support and marketing.
Website Design
Your website is often the first interaction people have with your company. The design needs to be as beautiful, functional and recognizable as can be.

UX Design
We'll create wireframes that map out the new website experience based on the architecture defined in your brief and our discussions.

Moodboards
We'll assemble three distinct visual routes. This will help set the overall tone of the new website and assist in the design stage.

UI Design
We'll start by designing one of the key pages which shows what the site will look like when it's finished. Then we'll move on to the rest of the site.

Design System
We'll design the new site as scalable as possible, starting with a component-based design system so pages can be built seamlessly.
Website Development
Development is the last mile before launching your website. Our developers and designers work together to make the experience feel as natural as possible.
Performance
We build websites using a super modern tech stack and static / server rendering, giving your website unparalleled performance.
Accessibility
We use a set of tools during our design and development process to ensure your site is effectively usable by a wide range of people.
SEO
We pay particular attention to technical SEO, including things like structured and meta data to keep you ranking high on Google.
SSL
Sites deployed using our stack come with free Let's Encrypt SSL, saving you hundreds of dollars a year.
CI / CD
Forget copying files to a server. Continuous deployment integrations mean your site will automatically deploy every time you commit.
Content Editing
We use a headless CMS, meaning you and your team can edit your content and images on the fly, no coding required.
Website Copywriting
Writing quality words for your website is essential to both navigation and showcasing your culture. There are a few key principles we follow whenever we write copy...
Design-led
UX copywriting has to go hand in hand with UX design. They have to feel connected for a smooth experience.
Concise
Every interaction counts. Website copy has to be extremely clear and to the point in order to keep users engaged.
Inspiring
The tone of voice you adopt gives a sense of the people you are. It's an opportunity to convey your personality.
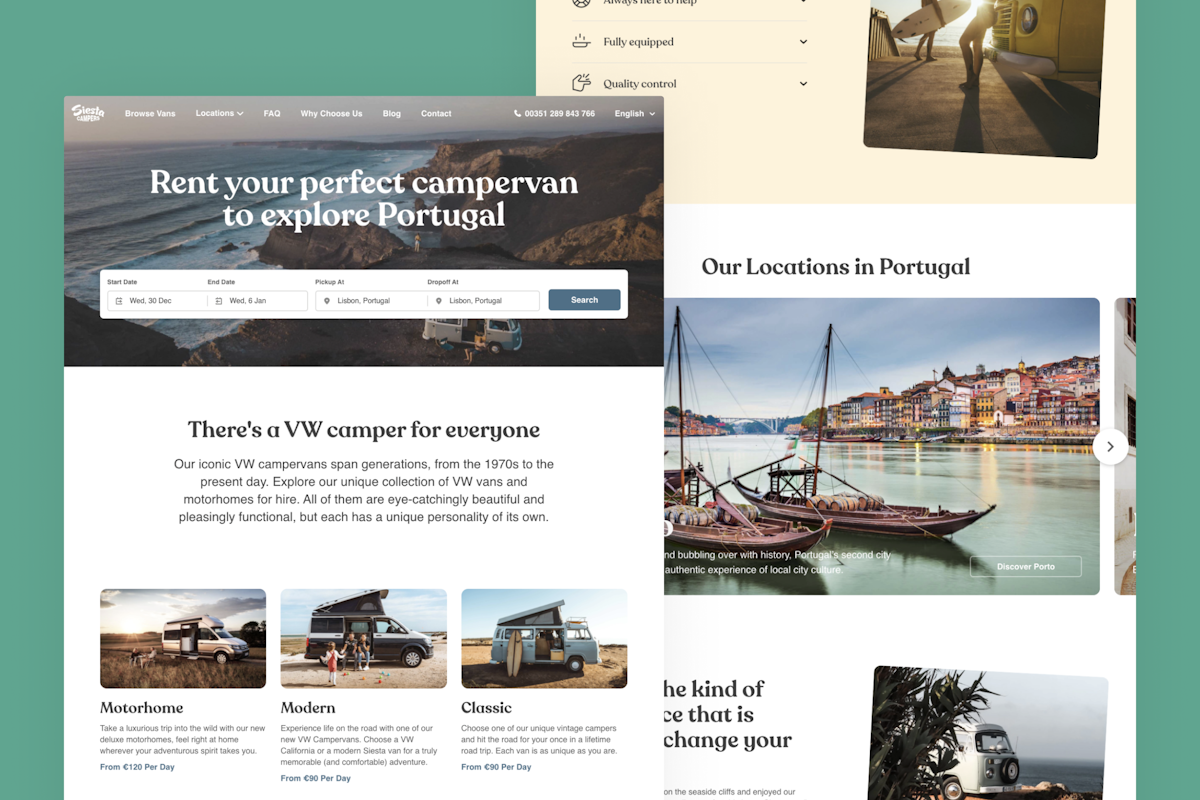
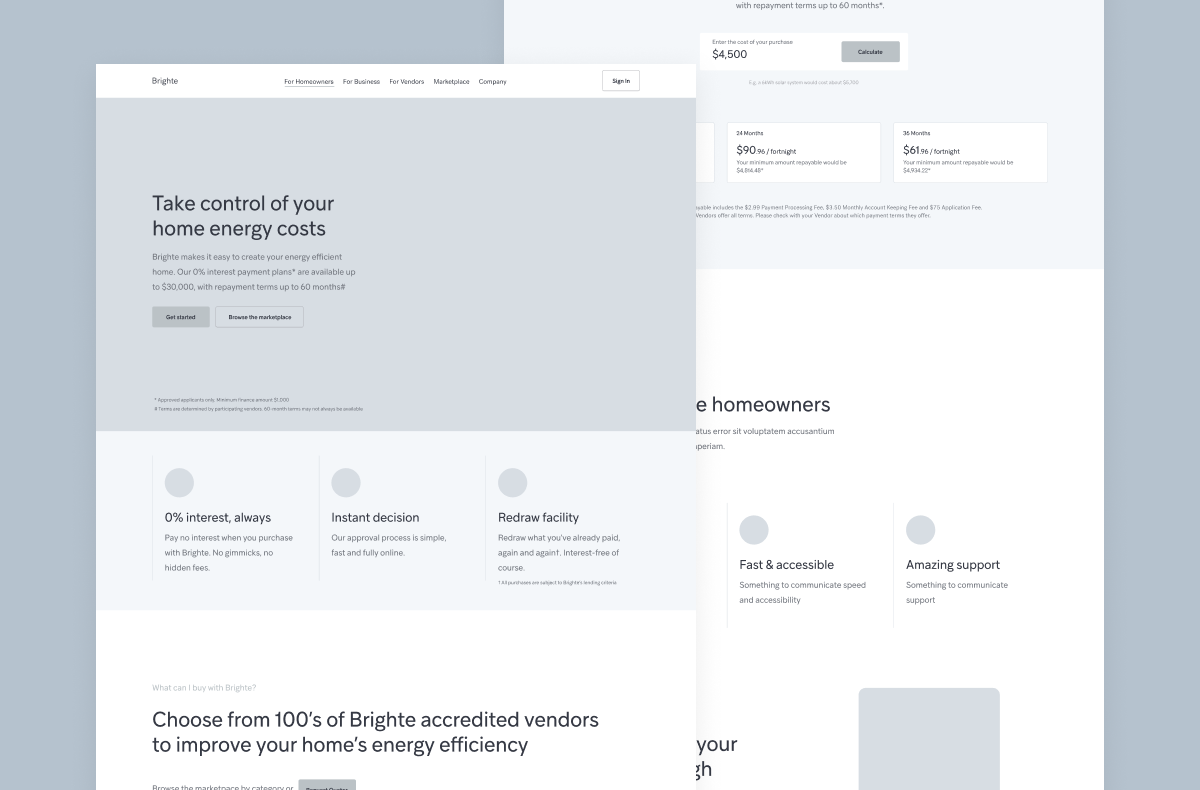
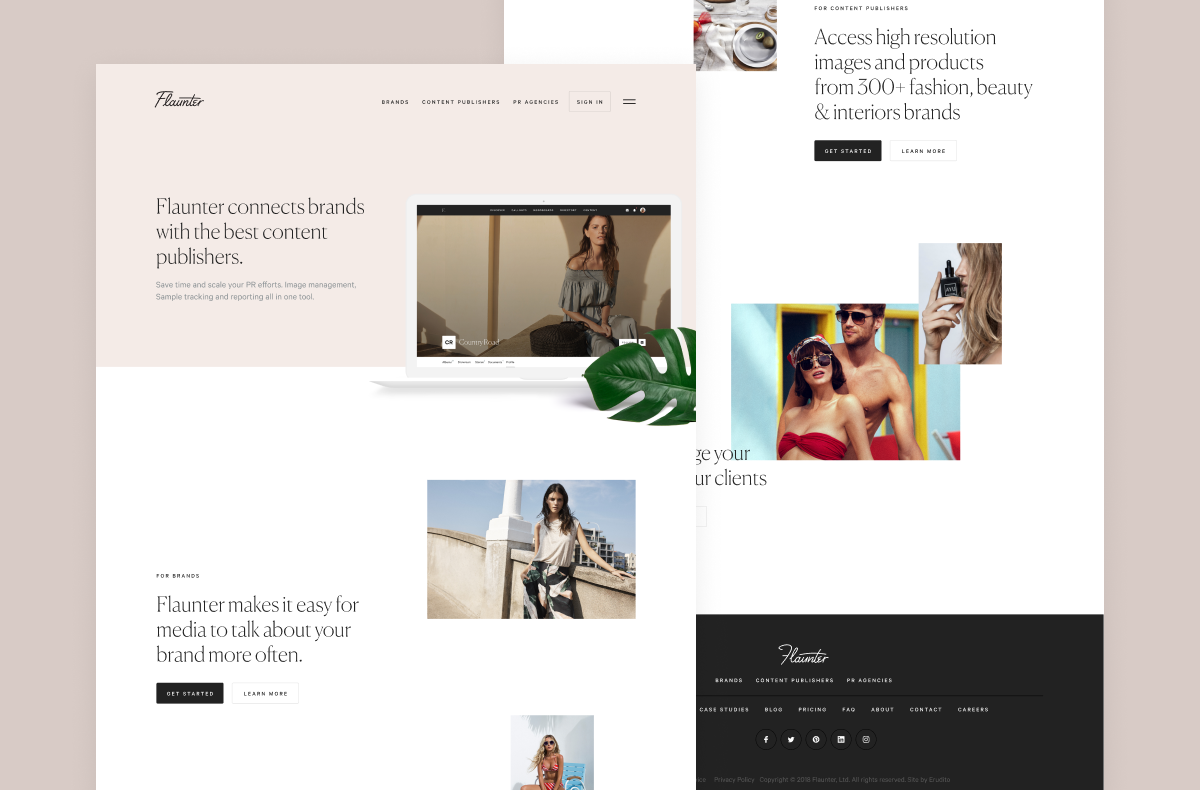
A stunning website
By the end of our process, you get to share a brand-spanking new, beautiful website you're proud of, reflective of who you are and remarkably easy to navigate.